CreateJSでのタッチ周りの備忘録
CreateJSでのタッチ処理周りに関しての備忘録。
CreateJSでは「マウスイベント」も「タッチイベント」もどちらでも反応はしてくれるのだが、ある設定をすると「自動的に端末に合わせた、最良なマウス(タッチ)イベント」を取得してくれる。
それは、
createjs.Touch.enable(stage, false, false);
である。
第1引数は、イベント発火対象(stageのままで良い)
第2引数は、シングルタッチのみにするか?(デフォルトはfalse。マルチタッチ状態である)
第3引数は、ブラウザに備わっている純正の挙動を許すか?(デフォルトはfalse。ゲーム上のみのイベントにする)
この設定をするだけで、PCだろうがスマホだろうが意識せずにボタン周りの開発ができる。
ただし、、スマホの中には「タッチイベント」よりも「マウスイベント」が優先される物があったり、PCでタッチイベント設定が邪魔になってしまうと言った事が多々ある、なのでその辺もラップして考えないといけなくなる。
そこで使うのが、、
createjs.Touch.isSupported();
である。
これは、現在稼働の端末において「タッチイベント」が優先されて(存在して)いるかどうか?を調べてくれる物で、これの結果次第で、タッチ設定をすれば良い。
結果的に。。。
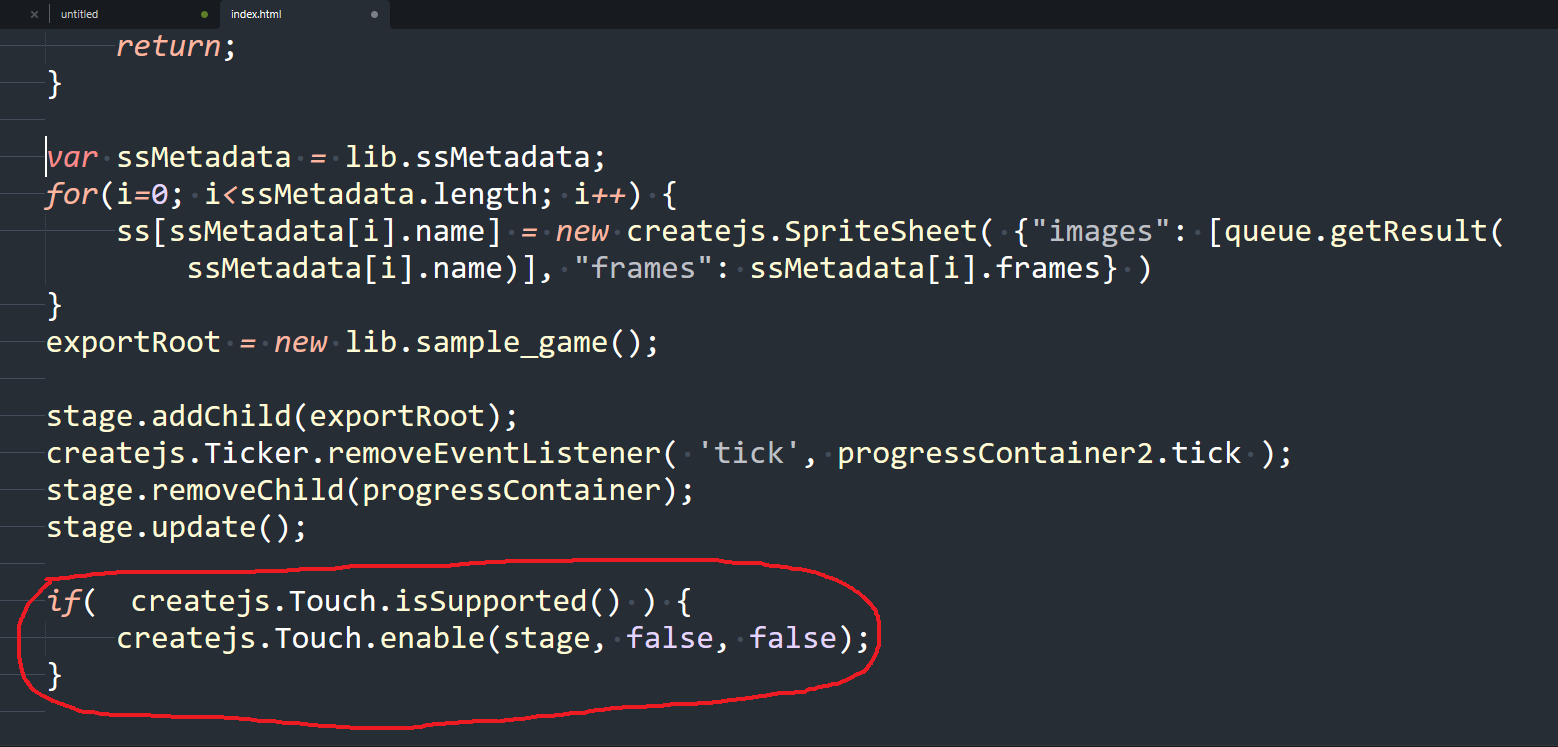
if( createjs.Touch.isSupported() ) {
createjs.Touch.enable(stage, false, false);
}

という感じにすれば、端末に応じて最良なイベントを常に自動判別してくれる事になる。
