CreateJSでの描画周りの備忘録
CreateJSでの描画速度の最適化処理に関しての備忘録。
CreateJSは、HTML5のcanvasタグを使い、常に描き変えてコンテンツの表示を変えて行く。という手法のライブラリである。
javascriptは基本的にシングルスレッドであり、CreateJS(この当時の)はWebGLを採用していないので、「描画処理」は、プログラム達と同じスレッド上で動いています。
つまり、ちょっとプログラムが複雑だったりすると、描画の更新などにも影響が出て来たり、逆を言うと、描画部分が重いと、プログラム処理部分にも影響が出てくる という事になります。
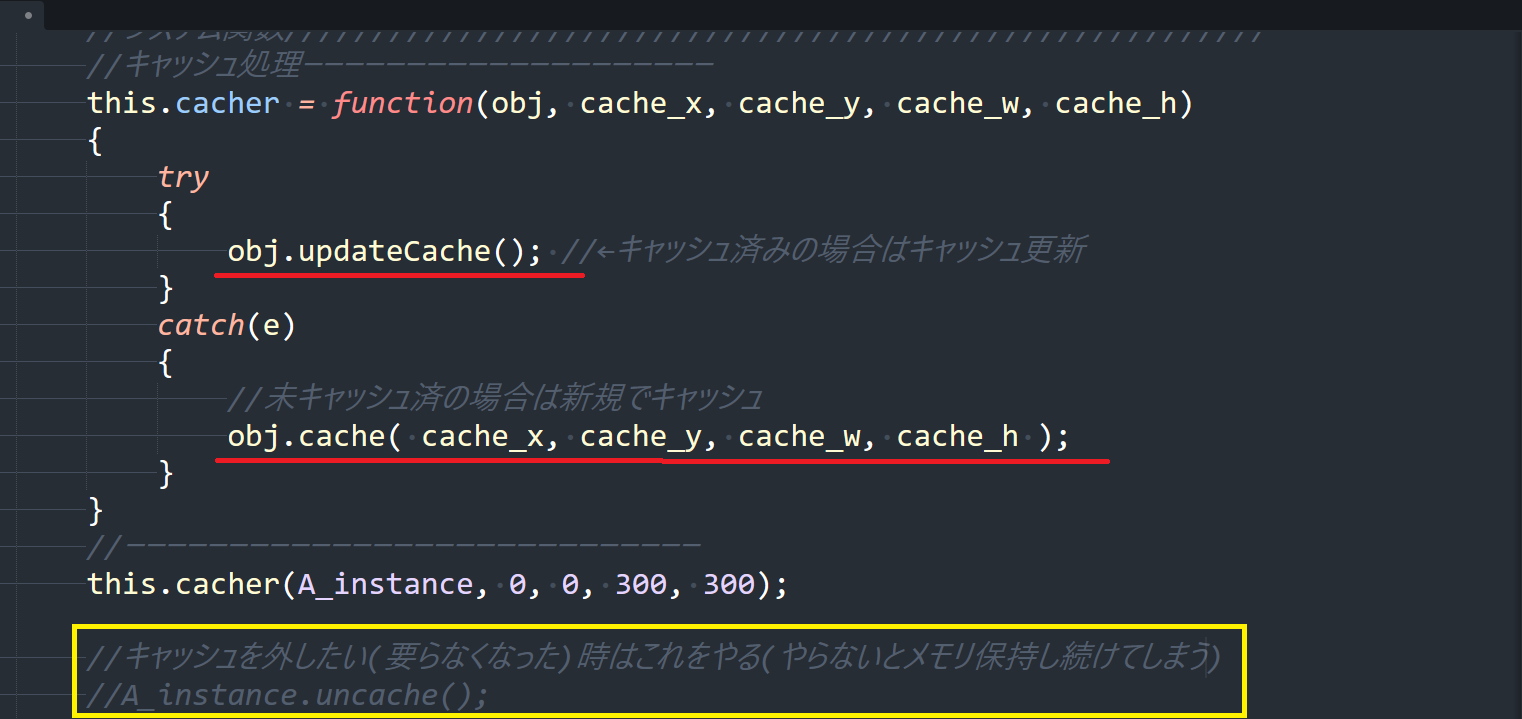
そこで少しでも「描画処理」を軽くする為に使うのが「Cache(キャッシュ)処理」である。
これは、あるインスタンスに対して、予め指定した範囲をキャッシュする事で、もう一つの裏側にある見えないcanvasにその範囲内を描いておき、次回からのこのインスタンスに対する描画は1から描くのではなく、別canvasにある描画部分をコピーして、それをペーストして表示する という手法である。
1から描かない分、処理も早く、描画上かなりの軽量化が出来る。
ただし、気を付けないといけないのは、、、
①画像などは多少劣化する。
②Cacheするとその分メモリを食うので、要らなくなったらCacheを解く必要性がある。
③ソース上で設定するので、管理をしっかりしないとゴチャゴチャになる。
上記さえ留意して気を付けて使えば、CreateJSにおいてCacheは使った方が良い。
自分の実験上、数千個のパーティクルをCacheを活用して動かした所、PCでもスマホでも特に問題なくスイスイ動いた。
処理をまとめると、

余談で、画像をpng8とかにするのでも大分描画自体は速くなる。
