CreateJSでの読込みの備忘録
2020-04-15に投稿
CreateJSでの読み込み処理に関しての備忘録。
CreateJSでは素材関係の読込みに「Preload.js」を使用するのだが、こちらをそのまま使用すると、物凄く遅い。気が遠くなる程の読込み速度である。
ある案件でとても悩んで、試行錯誤の末、解消したので、備忘録として残す。
これは、createjs.LoadQueue内にある「同時読込みタスクの最大数」を扱うパラメーター「_maxConnections」が「_maxConnections=1」になっているからである。(同時読込みタスク数が1つしか使えないという意味)
仮に100個の画像をダウンロードすると仮定した時、1つのダウンロードが終わったら、次のダウンロードへ、、終わったら次へ、、、というのを100回繰り返すという事である。。。そりゃ遅い。。
なので、_maxConnectionsの値を変更してやれば解決するという事になる。
結果的には、、、
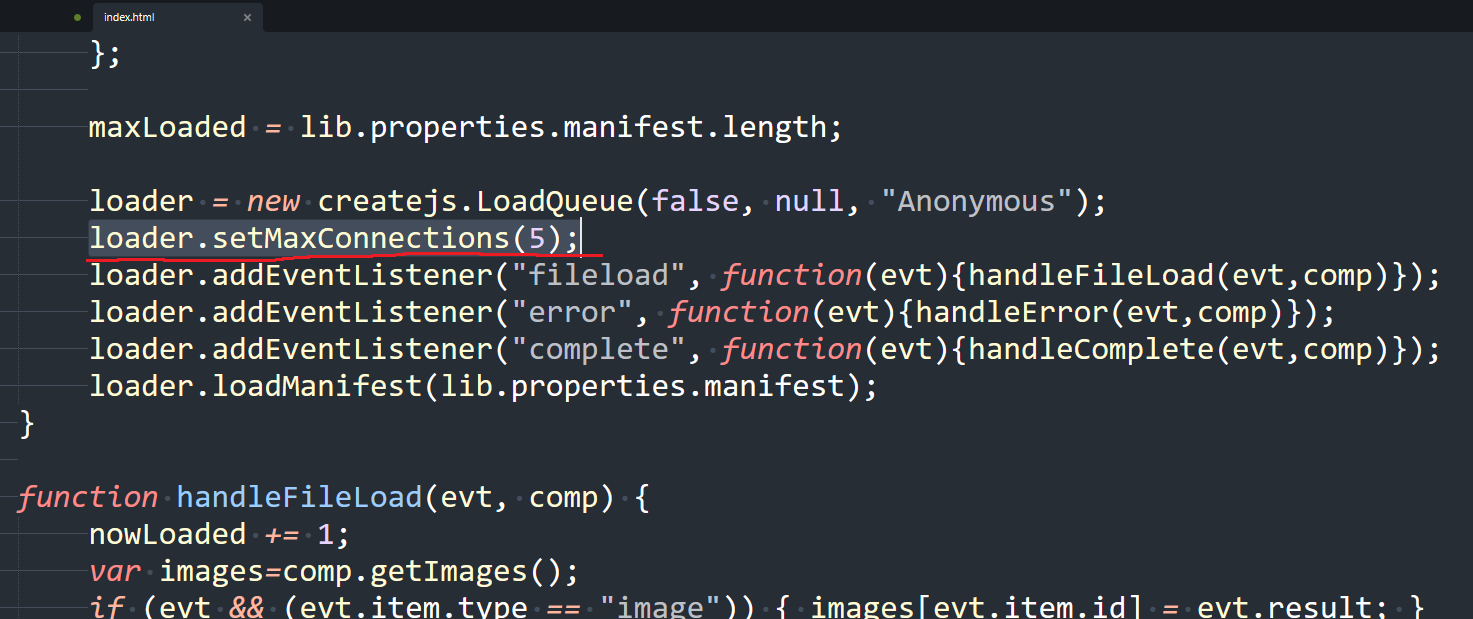
var loader = new createjs.LoadQueue(false);
loader.setMaxConnections(5);

という感じで、同時読込みタスク数の数を増やしてあげれば解決である。
ただし、、あまりここの値を増やしすぎると、端末スペックによっては処理しきれず、逆に遅くなったり、メモリオーバーで落ちる場合もある。
大体 5~10 位が丁度良い。(5つのタスクで読込みをして行くという感じ。)
