開発実績 (※鋭意反映中)
表示対象年度: 全144件
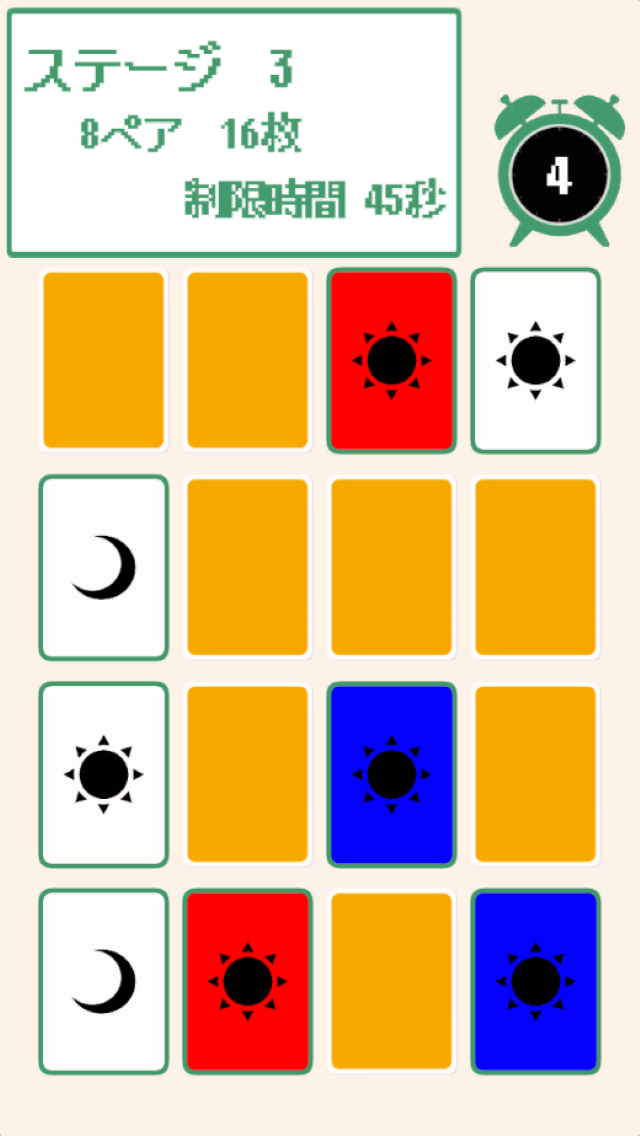
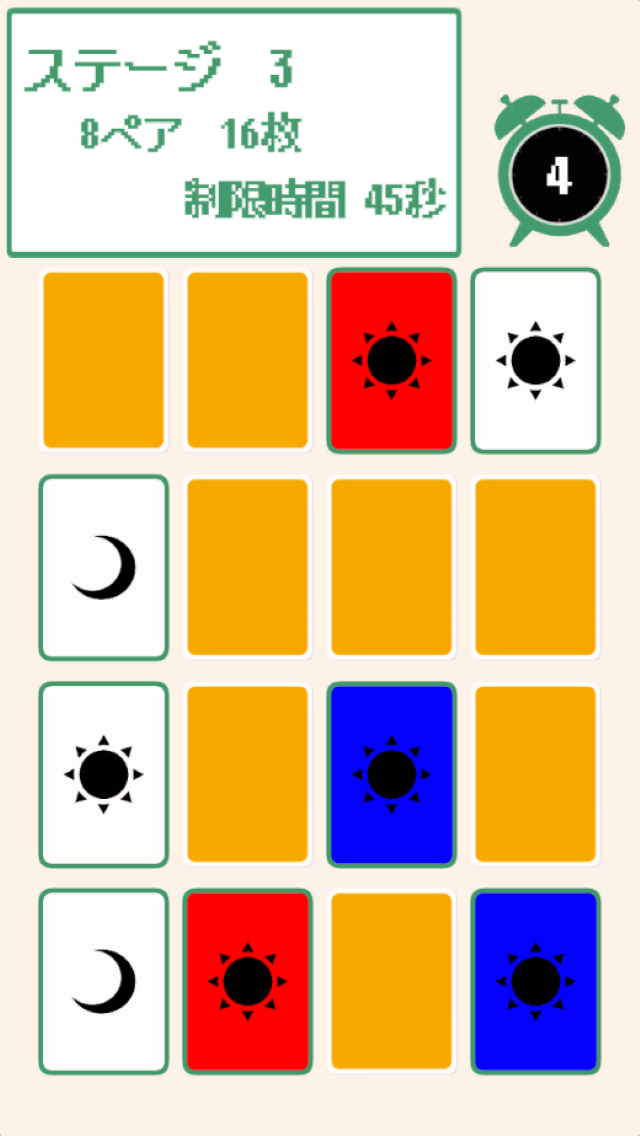
ブラゲー・ビレッジ「マッチングゲーム」の開発
11/22021
自主開発
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
今回は『絵合わせ』です。
詳細は こちら です。
御要望があれば、
ガワ替えや、カスタム、レンタル、内容変えの売切り
等も可能です。
詳細の程、御連絡下さい。
ーーーーーーーーーーーーーーーーーー
工数 : 3日程度
テンプレ : 特になし
ライブラリ : CreateJS
ツール : AnimateCC
言語 : JavaScript
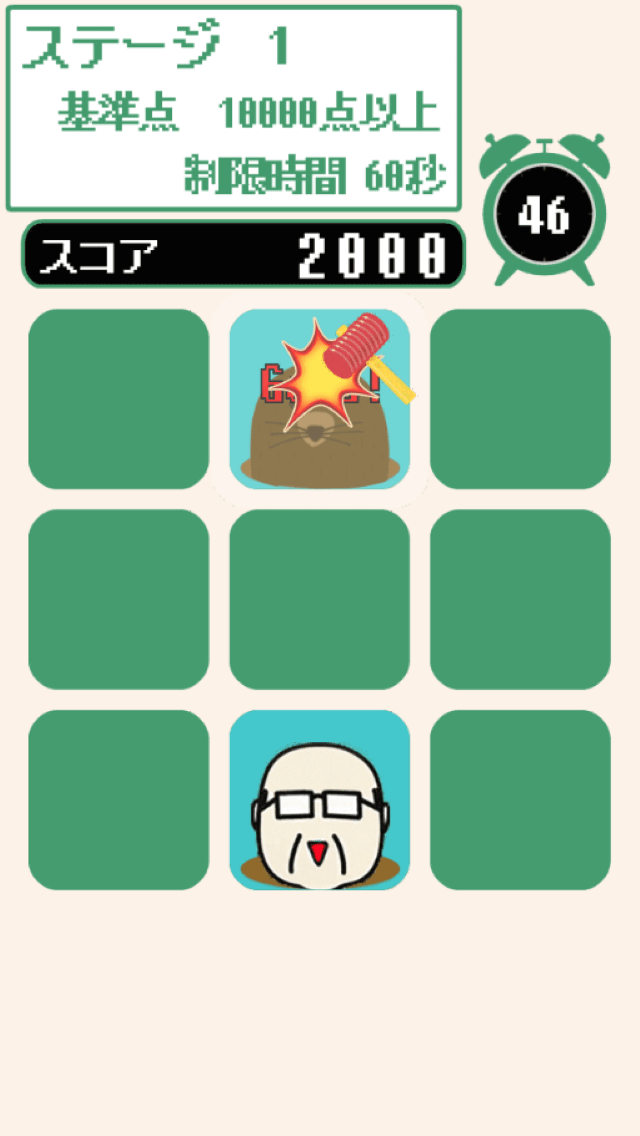
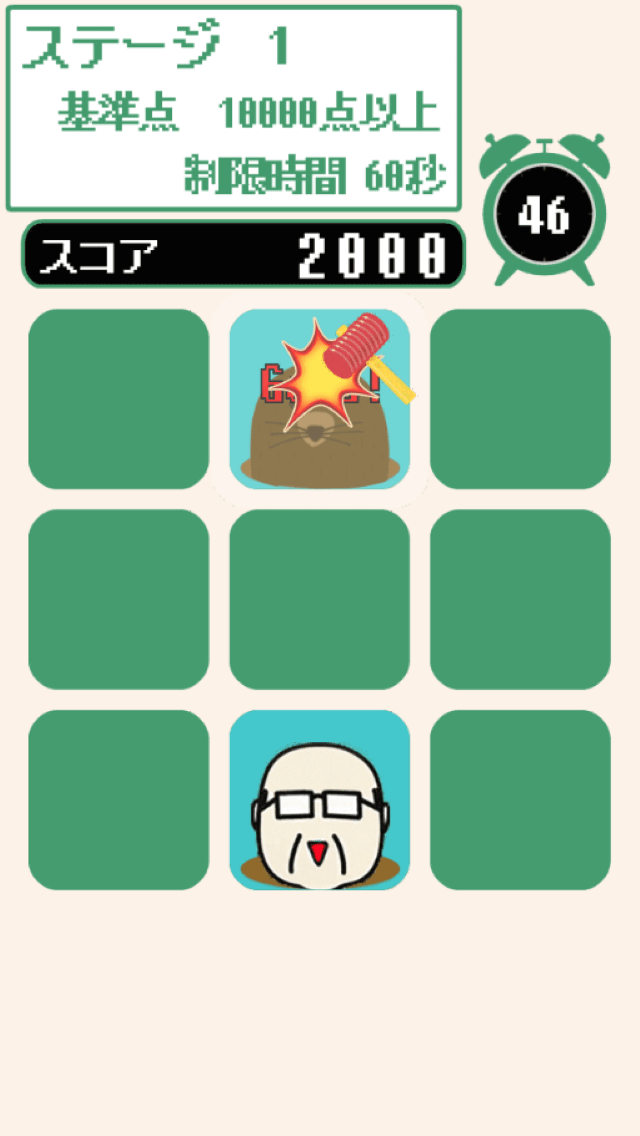
ブラゲー・ビレッジ「モグラたたき」の開発
11/22021
自主開発
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
今回は『モグラ叩き』です。
詳細は こちら です。
御要望があれば、
ガワ替えや、カスタム、レンタル、内容変えの売切り
等も可能です。
詳細の程、御連絡下さい。
ーーーーーーーーーーーーーーーーーー
工数 : 4日程度
テンプレ : 特になし
ライブラリ : CreateJS
ツール : AnimateCC
言語 : JavaScript
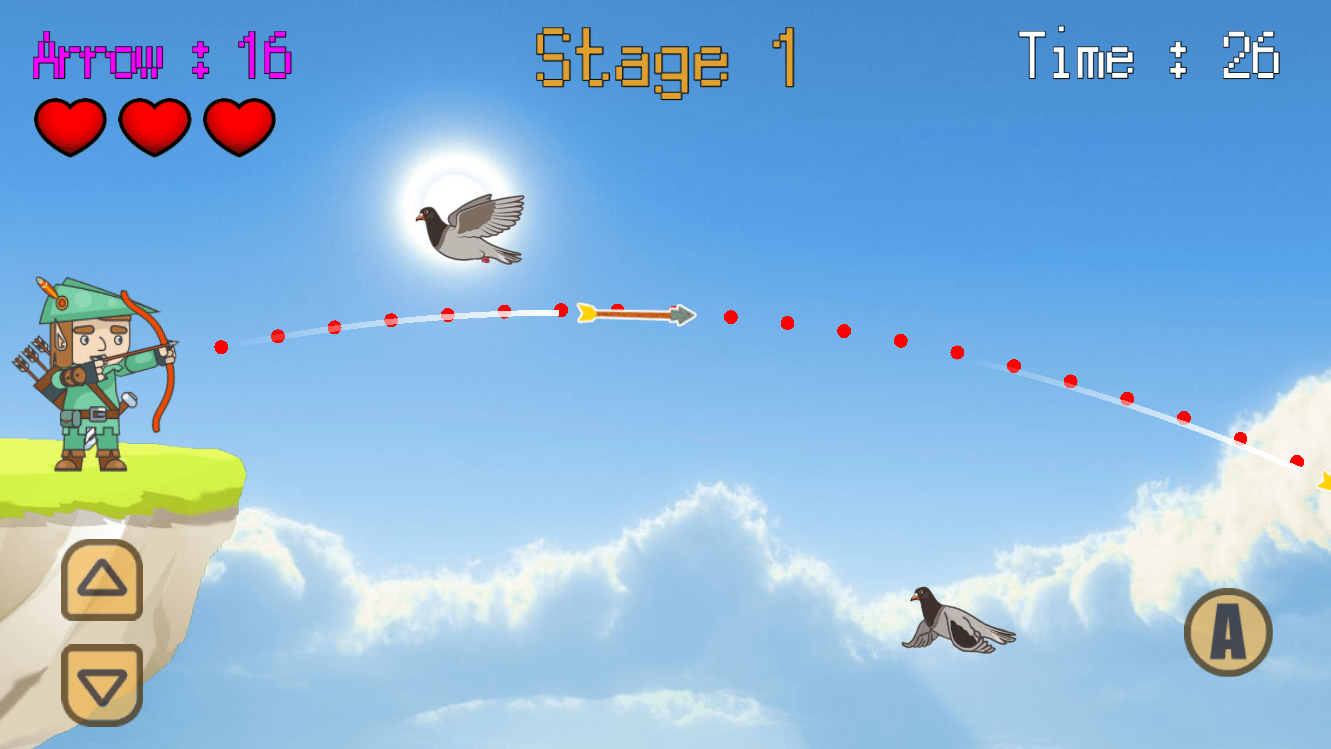
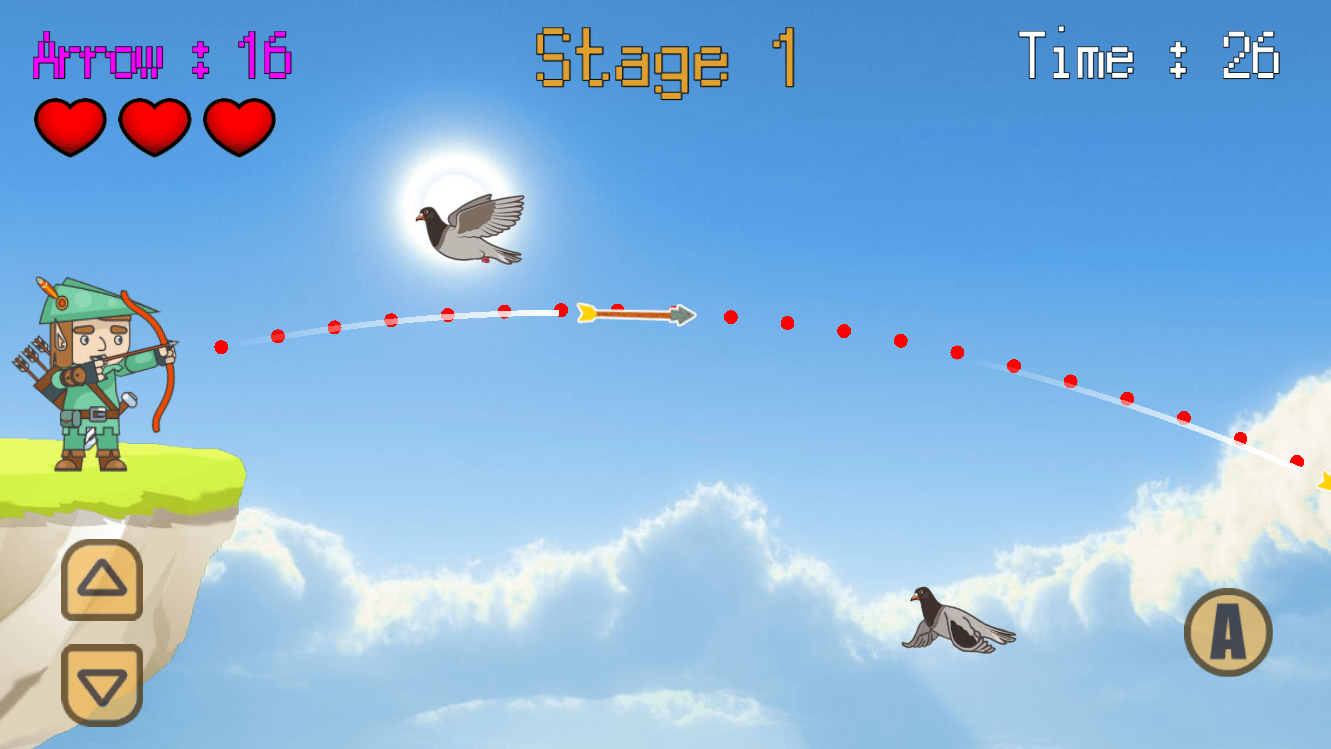
ブラゲー・ビレッジ「狩人vs鳥群」の開発
11/22021
自主開発
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
今回は『横方向シューティング』です。
詳細は こちら です。
御要望があれば、
ガワ替えや、カスタム、レンタル、内容変えの売切り
等も可能です。
詳細の程、御連絡下さい。
ーーーーーーーーーーーーーーーーーー
工数 : 1週間程度
テンプレ : 特になし
ライブラリ : Cocos2d-js
ツール : CocosCreator2
言語 : TypeScript
ブラゲー・ビレッジ「おみくじ」の開発
11/22021
自主開発
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
今回は『おみくじ』です。
詳細は こちら です。
御要望があれば、
ガワ替えや、カスタム、レンタル、内容変えの売切り
等も可能です。
詳細の程、御連絡下さい。
ーーーーーーーーーーーーーーーーーー
工数 : 1日程度
テンプレ : 特になし
ライブラリ : CreateJS
ツール : AnimateCC
言語 : JavaScript
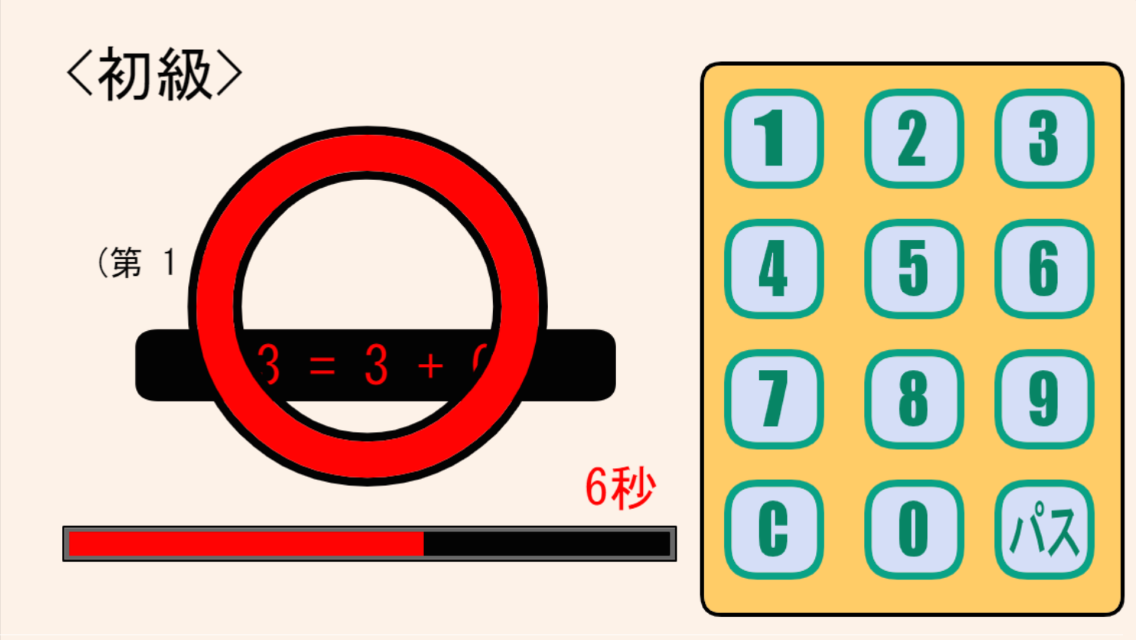
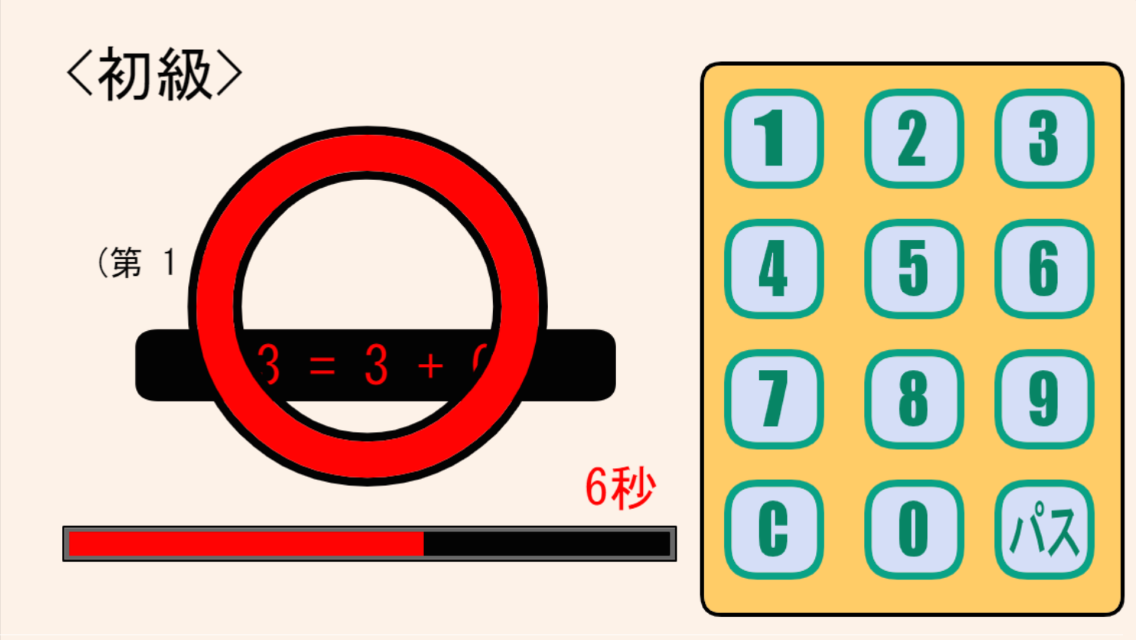
ブラゲー・ビレッジ「Calculate」の開発
11/22021
自主開発
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
今回は『計算クイズ』です。
詳細は こちら です。
御要望があれば、
ガワ替えや、カスタム、レンタル、内容変えの売切り
等も可能です。
詳細の程、御連絡下さい。
ーーーーーーーーーーーーーーーーーー
工数 : 2日程度
テンプレ : 特になし
ライブラリ : CreateJS
ツール : AnimateCC
言語 : JavaScript
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。 当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。
当運営の『無料ゲームサイト ブラゲー・ビレッジ』でのゲームになります。